[Actus] Nasty Nesta obtient sa certification Instagram
Ecrit par : La Rédaction | Lu : 1595
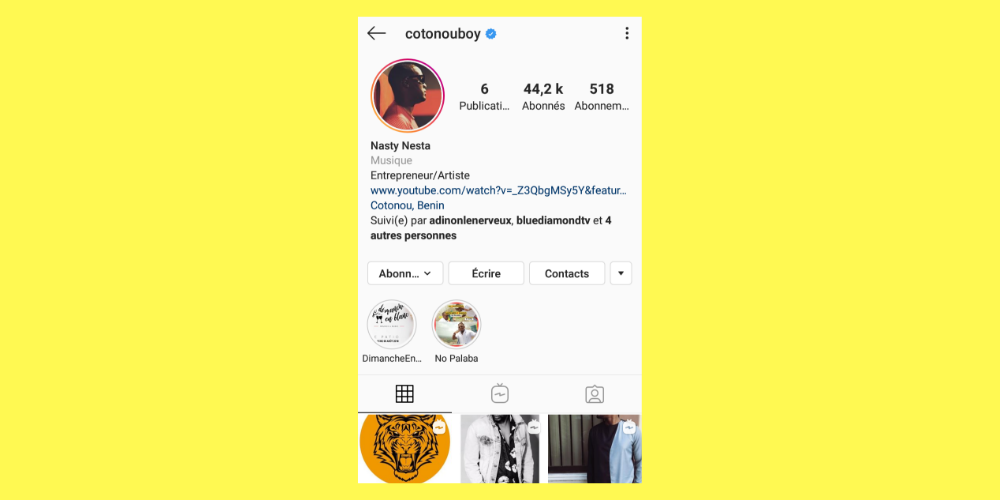
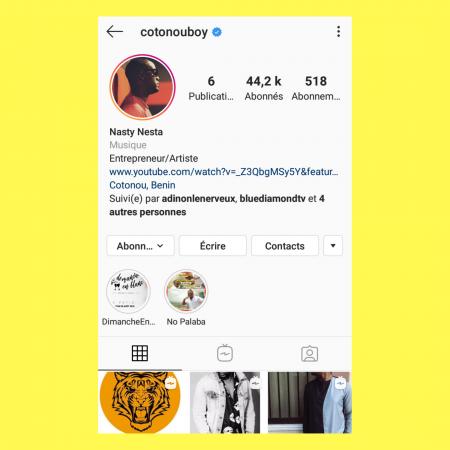
La page Instagram @cotonouboy, compte personnel du rappeur NASTY NESTA a obtenu le badge vérifié Instagram . Ce badge de vérification, illustré par une icône bleue qui suit le nom de la page, confirme que le compte est authentique et qu'il s'agit bien d'une célébrité, d'un personnage public d'importance.
Cette certification ne peut être obtenue sur simple demande. Depuis 2014, l’équipe Instagram vérifie les comptes des personnalités publiques ou des marques à forte popularité afin de leur décerner un badge certifié. Afin d'obtenir un badge vérifié Instagram, une page doit remplir quelques critères édictés par le réseau social.
Avec cette certification il rentre dans le cercle restreint des artistes Béninois dont les comptes sont authentifiés par le réseau social. L'obtention de la certification Instagram est souvent un signe rassurant pour les internautes. La page certifiée est jugée authentique par Instagram et permet d'améliorer, de valoriser et de renforcer l'image de marque de l’artiste.
Le badge certifié permet aussi de lutter contre l’usurpation d’identité. Il prouve qu'il s'agit du compte officiel de l’artiste, qui en à fait depuis près d’un an sa plateforme quasi exclusive, où il produit des VLOG (contenus vidéos exclusifs) où l’on peut découvrir en exclu sa musique, son life style, et à travers il met également en valeur les talents du 229 et d’ailleurs.
Découvrez ses VLOGs et surtout abonnez vous pour avoir des exclus : https://www.instagram.com/cotonouboy/?hl=fr
-
[ACTU] AFROCHARM d’OPA ou comment sublimer la fêlure en sons de chair
Publié le : 15/07/2025 |
 1791
1791[ACTU] Justo229 règle ses comptes dans “Coconi” feat Lovannie
Publié le : 13/05/2025 |
 2570
2570[ACTU] Ces meufs qui vont changer la face du game
Publié le : 09/05/2025 |
 2892
2892 -